Vim bietet mit der Standardinstallation schon eine sehr gute Basis, aber man vermisst viele Features aus aktuellen Editoren/IDEs bei einer frischen Vim-Installation. Zum Glück es gibt für Vim tausende Plugins, die jedes erdenkliche Feature in Vim ermöglichen.
Meine aktuelle vim config auf github
Vim Plugins installieren
Aus einem .zip
Einfach die jeweilige .zip runterladen, im Terminal per unzip beispielplugin.zip entpacken, in das gerade entpackte Verzeichnis wechseln und den kompletten Inhalt inklusive Unterverzeichnisse per cp * -R ~/.vim/ ins plugin-Verzeichnis von Vim kopieren. Beim nächsten Start von Vim sind die Plugins sofort verfügbar.
Falls das Plugin als .vba (Vimball) vorliegt, einfach die vba-Datei in Vim öffnen und :so % eingeben. Damit wird das Plugin automatisch entpackt und ist nach dem Neustart von Vim verfügbar, falls auf der Pluginseite keine zusätzlichen Schritte angegeben wurden.
Mit pathogen.vim
pathogen.vim ist ein Utility-Plugin, das die Organistation von Vim Plugins vereinfacht. Das Plugin sorgt dafür, dass jedes Unterverzeichnis ~/.vim/bundle zum Runtimepath hinzugefügt wird. Das heißt, dass man einfach jedes Vim Plugin in ein eigenes Verzeichnis unterhalb von .vim/bundle/ ablegen kann. Damit gibt es keine Überschneidungen von Dateien verschiedener Plugins, die sonst in gleichen Ordnern lägen, und alles ist sauber getrennt.
Die Installation ist einfach:
mkdir -p ~/.vim/autoload ~/.vim/bundle
curl 'www.vim.org/scripts/download_script.php?src_id=16224' \
~/.vim/autoload/pathogen.vim
Danach noch ein call pathogen#infect() in die .vimrc und man ist fertig!
Plugin Dokumentationen in die Vim Hilfe einbinden
Achtung: viele Vim Plugins haben in ihrem Verzeichnis ein Unterverzeichnis doc, in dem Hilfedateien zur Benutzung und Konfiguration des Plugins liegen. Du musst das Verzeichnis einmalig in Vim zu den Vim-Hilfen hinzufügen:
:helptags $VIMRUNTIME/doc
Danach kannst du in Vim die Hilfedateien aufrufen:
:h pluginname.txt
Die besten Plugins für den Vim-Editor:
rails.vim
rails.vim macht dein Vim zur Rails-IDE. Viele Rails-spezifische Features wie z.B. geht man per :R zur Datei, die mit dem Code unter dem Cursor verbunden ist. :Rmodel ohne Parameter bringt dich zum Model der aktuellen Datei, :Rmodel user öffnet das Usermodel. Für alle Features einfach den Screencast anschauen und/oder in die umfangreiche Dokumentation gucken.
File-Launcher für Vim
FuzzyFinder
Der FuzzyFinder besticht/erschlägt durch seine Vielzahl an Modes, unter anderem könnt ihr folgendes damit suchen/öffnen:
- Files
- Buffer
- Tags
- Most recent used
- Directories
Diese Modi gibt es auch noch einmal mit Spezifikationen wie z.B. FindFileInCurrentBuffer, TagsInOpenBuffers, etc., etc… Natürlich gibt es auch eine rekursive Dateisuche, die allerdings etwas gewöhnungsbefürftig ist: man gibt als erstes den (Teil-)Namen der gewünschten Datei an und “refined” danach mit einem oder mehreren Argumenten.
Beispiel: ich suche die Datei settings.py im Verzeichnis django/todo/. Nun rufe ich die rekursive Suche auf, tippe sett;to . Dadurch listet das Plugin alle Dateien auf, die “sett” im Dateinamen haben und in einem Ordner liegen, in dessen Namen “to” vorkommt. Man kann beliebig oft “refinen”, aber meist reicht schon das erste “Refining” um die gewünschte Datei zu finden. Der Separator fürs Refining ist per default das “;”, man kann es aber auch einfach in “; ” (also Leertaste) oder mehr Unixlike in “/” ändern. Aus obiger Suche wird dann sett/to … Finde ich als LinuxUser schlüssiger.
Anmerkung: Um die aktuellste Version des FuzzyFinder-Plugins zu bekommen, klickt einfach auf die Überschrift.
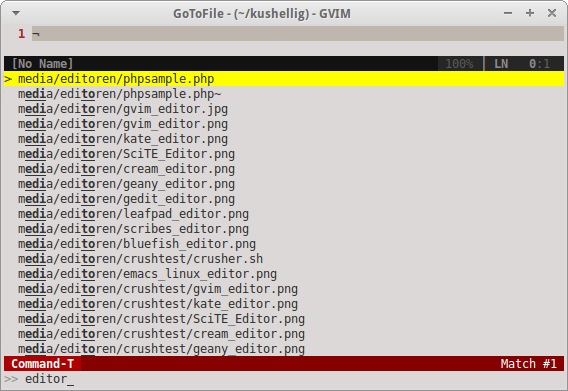
Command-T
Command-T ist wie der FuzzyFinder, nur ein bißchen besser.
Ein bißchen besser deshalb, weil du alles (sowohl Pfad als auch Dateinamen) nacheinander schreiben kannst.
Also: du drückst die ToggleTaste von Command-T und ein Fenster fährt hoch. Jetzt kannst du drauf lostippen und vom aktuellen Verzeichnis aus rekursiv Dateien aufrufen. Dabei sucht Command-T automatisch die besten Ergebnisse. Zeigen ist besser als beschreiben, deshalb hier der Screencast.
Fazit
Wer einen wirklich schnellen File-Launcher mit rekursiver Suche und separatorfreiem Patterning haben will, sollte Command-T nehmen. Wer viel Funktion sucht und alles in einem will, dem sei der FuzzyFinder ans Herz gelegt. Ich finde die Refining Methode vom FuzzyFinder etwas umständlich, ansonsten wäre er mein Favorit. Einfach beide ausprobieren und sehen, womit du besser zurecht kommst.
snipMate.vim
Screencast Vim mit snippets, lovely! Was sind snippets: snippets sind Code-Schnipsel, die beim Programmieren unglaublich viel an Arbeit abnehmen. Einfach den Screencast angucken 🙂
Weil die Standard-snippets von snipMate beim Start von Vim Duplikatsprobleme verursacht haben, hab ich alle Dateien im Ordner ~/.vim/snippets gelöscht und das snippet-Paket von scooloose genommen, funktioniert reibungslos! Alternativ könnt ihr auch eigene snippets bauen, dazu z.B. für PHP einfach unter ~/.vim/snippets/php/euertrigger.snippet einen eigenen snippet anlegen. euertrigger ist hierbei mit dem gewünschten trigger zu ersetzen, sprich wenn das Snippet per for aktiviert wird, heisst die Datei for.snippet. In die Datei selber kommt dann einfach der PHP-code, der durch das -Drücken erscheinen soll. Und die TAB-Stops baut ihr mit ${1},${2} usw.
Folgende Sprachen unterstützt euer Vim danach von Haus aus:
- C
- CSS
- HTML
- Java
- JavaScript
- PHP
- Python
- Ruby
- Ruby on Rails
- Zend
surround.vim
Wörter bzw. ganze Zeilen oder Abschnitte mit Tags/Klammern umschliessen oder Tags/Klammern entfernen/ändern? Mit surround.vim kein Problem. Mächtiges Vim Plugin, definitiv anschauen! Zum Screencast
repeat.vim
repeat.vim ermöglicht es, per Wiederholungstaste (also “.”) auch auf die letzte Pluginaktion zuzugreifen. Hast du z.B. durch das surround.vim-Plugin ein Wort per csw” mit Anführungszeichen eingeschlossen, kannst du die Aktion per “.” beliebig oft wiederholen.
align.vim
Align.vim ist ein Alignment-Plugin, mit dem du im Visual-mode markierte Blöcke per :Align gewünschterSeperator ordnen kannst.
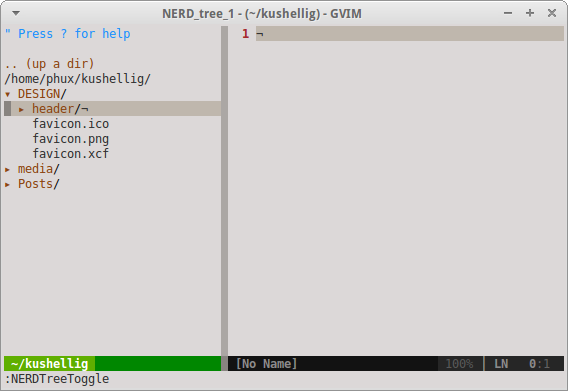
NERD_Tree.vim
Ein Filesystem-Tree in Vim. Das Plugin wird per :NERDTree aufgerufen und kann (falls gewünscht) über die Tastatur gesteuert werden. Für eine komplette Übersicht auf der Seite oder in der doc oder den Screencast gucken.
delimitMate.vim
Angenehmes Programmieren bedeutet für mich – neben einem Editor mit getrennten modes 🙂 – die Automation von unnötigen Schritten. delimitMate.vim ist ein Vim Plugin für Automation: es ergänzt automatisch schliessende Klammern, Anführungzeichen usw. hinter der aktuellen Cursorposition. Sprich, ihr tippt eine öffnende { und es erscheint sofort eine passende } hinter eurem Cursor und ihr könnt zwischen den Klammern tippen. Must have.
matchit.vim bzw. matchit-ruby.vim
Damit werden die Klammern, zwischen denen man mit % hin und herspringen kann, um HTML- und XML- bzw. ruby-Tags wie divs, li, if, end usw. erweitert. Ausserdem kann man eigene Tags festlegen.
unimpaired.vim
unimpaired.vim bietet 16 nützliche Mappings. Diese benutze ich auch in meiner .vimrc für die Zeilentausch-Binds.
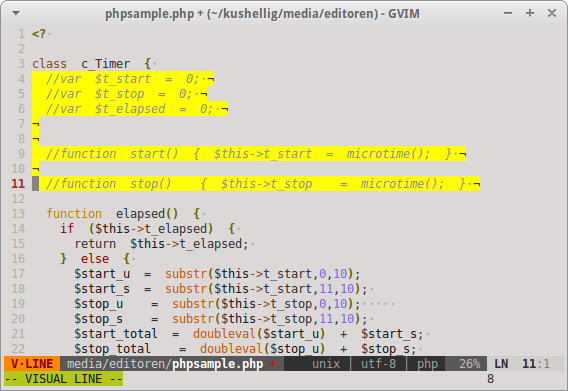
buftabs.vim
Nach dem BufExplorer und dem minibufexplorer bin ich jetzt beim buftabs.vim angelangt. buftabs.vim zeigt dir die offenen Buffer in vim/gVim an. Zwei Dinge sind an buftabs cool:
- verbraucht das Vim Plugin keinen zusätzlichen Platz wie z.B. der minibufexplorer, weil die Buffer unter der Statuszeile angezeigt werden (vgl. Screenshot).
- zeigt es die Buffer nur an, wenn a) Vim gestartet wird, b) ein neuer Buffer geöffnet wird oder c) zwischen Buffern gewechselt wird.
fugitive.vim
Git Support in Vim, echt gut gemacht… Go for it 🙂
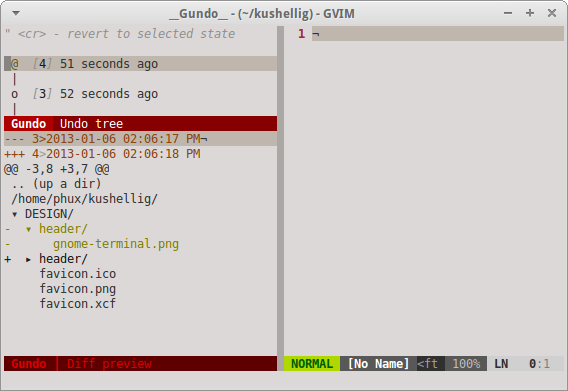
gundo.vim
gundo.vim visualisiert die undo-history unter vim. Einfach ausprobieren bzw. den Screencast gucken!
SearchComplete.vim
SeachComplete.vim ermöglicht die Tab-Autocompletion beim Suchen nach / oder ?…
ZenCoding.vim
Mächtiges Plugin für HTML und CSS. Die Features aufzuzählen würde ewig dauern, deshalb definitiv das Tutorial und/oder den Screencast für das Plugin (etwas weiter unten auf der Seite) anschauen!
taglist.vim
taglist.vim erweitert dein Vim um einen Sourcecodebrower. Mit taglist kannst du zu Klassen und Methoden navigieren.
NERDCommenter.vim
Automatisches auskommentiern von Code je nach Filetype. Extrem praktische Befehle, wie z.B. “Kopiere alles, bevor du es auskommentierst”. Dabei kann man natürlich entweder im Commandmode mit einer Zahl vor den Kürzeln oder im Visualmode mehrere Zeilen kommentieren.
css.vim
css.vim hinterlegt in CSS-Dateien Farbcodes mit der jeweiligen Farbe. Ziemlich hilfreiches Vim Plugin bei der Webentwicklung.
Beachten sollte man allerdings, dass die css.vim nicht in ~/.vim/plugin/ sondern in ~/.vim/after/syntax kommt.
Fazit
So, das waren die Vim-Plugins, mit denen ich im Moment arbeite. Mir erleichtern sie einiges beim täglichen Coden. Wie sieht es bei euch aus? Habt ihr Lieblingsplugins, die noch zur Liste gehören? Dann würde ich mich über einen Kommentar freuen.
PS: guck dir meinen neuesten Artikel an: Neovim & PHP
Dein Lieblings-Vim-Plugin fehlt in dieser Liste? Hilf mir, diese Liste zu verbessern, und hinterlasse unten bitte ein Kommentar mit einem Link zum Plugin!
Wenn Dir dieser Artikel gefallen hat, dann abonniere doch einfach den Newsletter und bekomme alle Artikel bequem per Email oder RSS-Feed geliefert!